Availability
Programming skills
Platform
Features
Type of data
Visualization

ColorBrewer
https://colorbrewer2.org/
Intended for use as a diagnostic tool for evaluating the robustness of individual colour schemes.

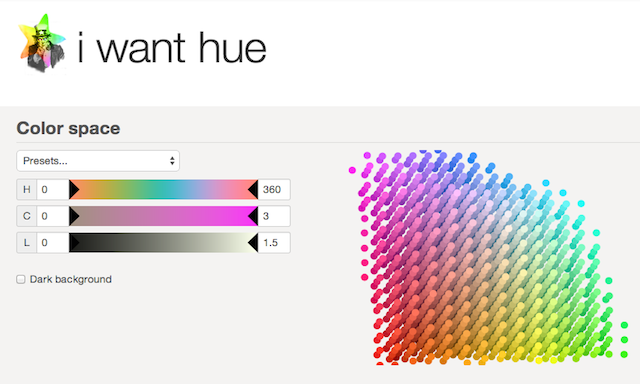
iWantHue
https://medialab.github.io/iwanthue/
Colors for data scientists. Generate and refine palettes of optimally distinct colors.

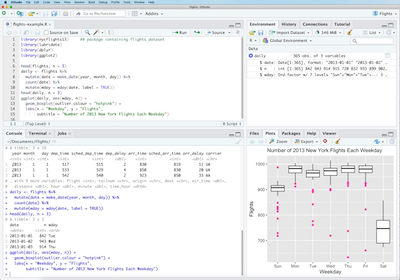
RStudio
https://rstudio.com/
RStudio is an integrated development environment for R, a programming language for statistical computing and graphics.

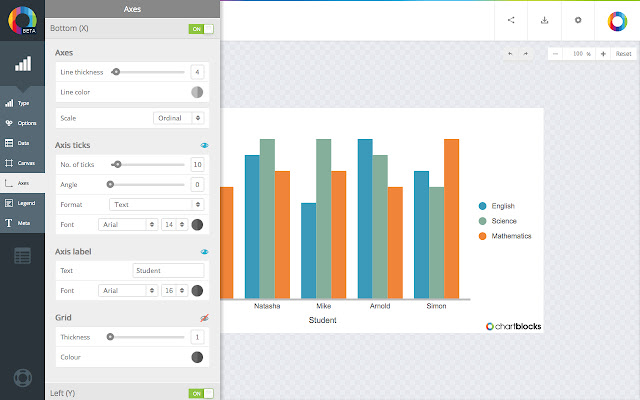
ChartBlocks
https://www.chartblocks.com/en/
Build a chart in minutes in the easy to use chart designer, choosing from dozens of chart types and then customising it to your needs.

Gephi
https://gephi.org/
Gephi is an open-source network analysis and visualization software package written in Java on the NetBeans platform.

Vega-Lite
https://vega.github.io/vega-lite/
Vega-Lite is a high-level grammar of interactive graphics. It provides a concise JSON syntax for rapidly generating visualizations to support analysis. Vega-Lite specifications can be compiled to Vega

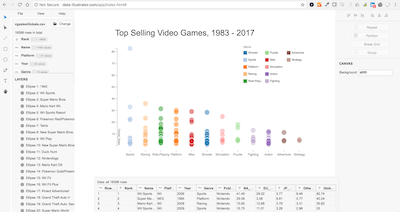
Data Illustrator
http://data-illustrator.com/
Create infographics and data visualizations without programming.

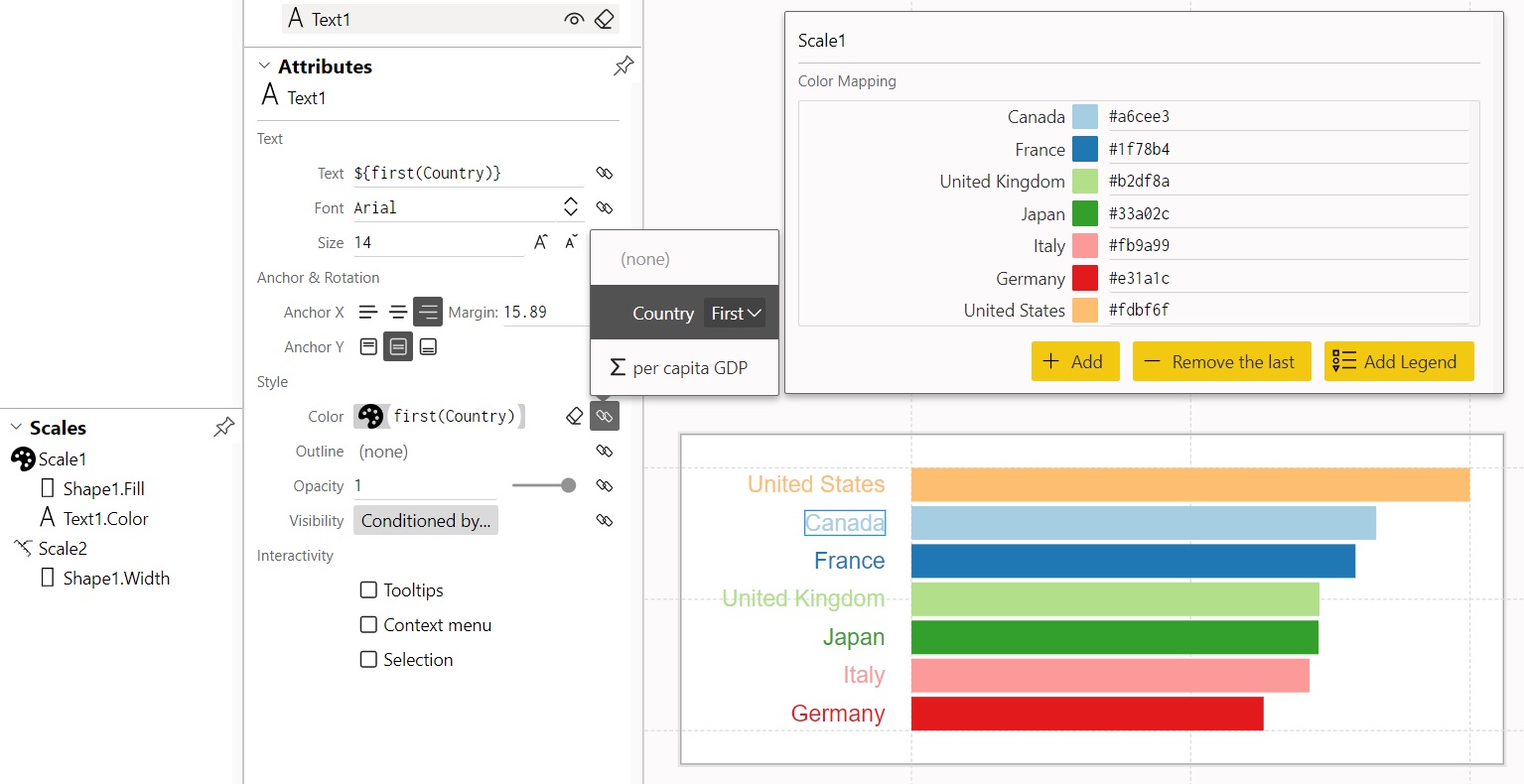
Charticulator
https://charticulator.com/index.html
Allows you to create bespoke chart designs without the need for any programming.

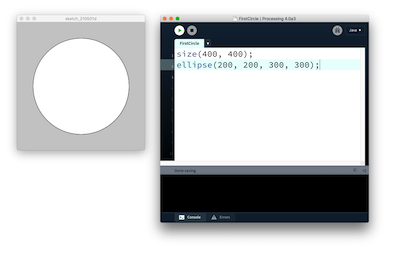
Processing
https://processing.org/
Processing is a flexible software sketchbook and a language for learning how to code within the context of the visual arts.

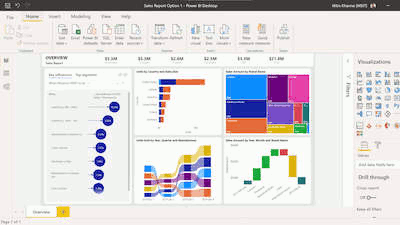
Power BI
https://powerbi.microsoft.com/
Power BI is a collection of software services, apps, and connectors that work together to turn your unrelated sources of data into coherent, visually immersive, and interactive insights.

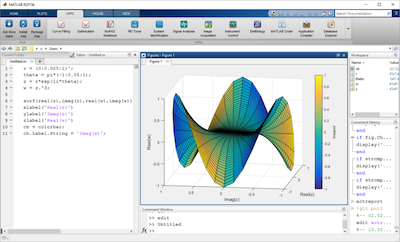
MATLAB
https://uk.mathworks.com/products/matlab.html
MATLAB allows matrix manipulations, plotting of functions and data, implementation of algorithms, creation of user interfaces, and interfacing with programs written in other languages.

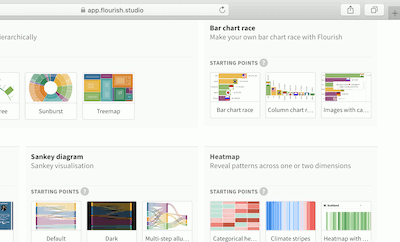
Flourish
https://app.flourish.studio/
Quickly turn your spreadsheets into online charts, maps or interactive stories. No coding required.

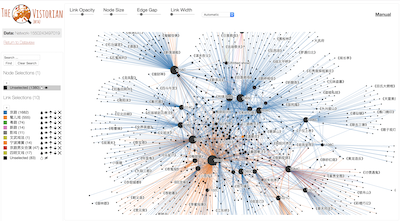
The Vistorian
https://vistorian.net/
Interactive Visualizations for Dynamic and Multivariate Networks.

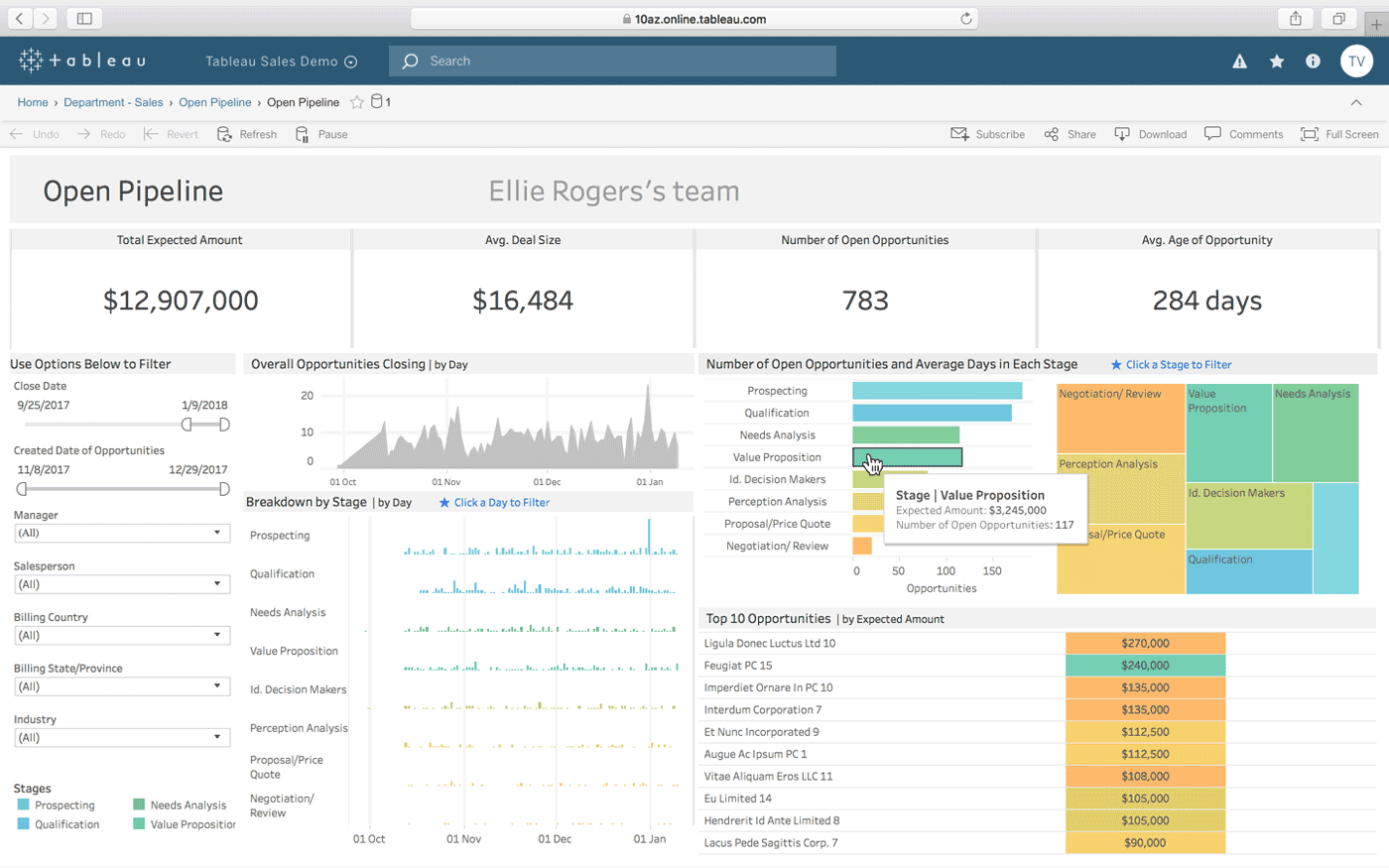
Tableau Desktop
https://www.tableau.com/en-gb/products/desktop
Tableau Desktop is a powerful data visualization tool used for data science and business intelligence.

Sketch
https://www.sketch.com/
Sketch is a vector graphics editor for macOS. Sketch is used primarily for designing the UI and UX of mobile apps and web.

Raw Graphs
https://rawgraphs.io/
RAW Graphs is an open-source data visualization framework designed to make visualising complex data easy for everyone.

Datawrapper
https://www.datawrapper.de/
Datawrapper is an open-source web tool that you can use to create basic interactive charts.

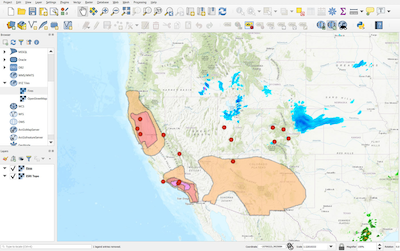
QGIS
https://qgis.org/
QGIS functions as geographic information system (GIS) software, allowing users to analyze and edit spatial information, in addition to composing and exporting graphical maps.

Adobe Illustrator
https://www.adobe.com/ie/products/illustrator.html
Illustrator is vector-based design software.

Inkscape
https://inkscape.org
Inkscape is a free and open source vector graphics editor. It is widely used for both artistic and technical illustrations such as cartoons, clip art, logos, typography, diagramming and flowcharting.

GraphPad Prism
https://www.graphpad.com/scientific-software/prism/
"The Fastest Way to Elegantly Graph and Share Your Work"
TIBCO Spotfire
https://www.tibco.com/products/tibco-spotfire
Data visualisation and analytics platform.

Google Charts API
https://developers.google.com/chart
The Google Visualization API allows you to create charts and reporting applications over structured data and helps integrate these directly into your website.

Grasshopper - plug-in for Rhino 6.0
https://www.rhino3d.com/6/new/grasshopper
Generative design software using visual coding system of using nodes and linkages. Excellent range of plug-ins for weather, heat, building visualisation,

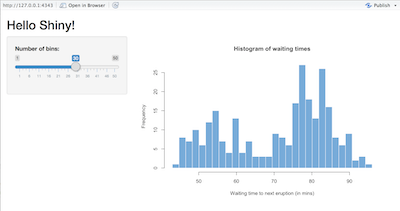
Shiny
https://shiny.rstudio.com/
Shiny is an R package that makes it easy to build interactive web apps and dashboards straight from R.

ArcGIS Online
https://www.arcgis.com/home/index.html
ArcGIS Online is a web GIS that allows you to use, create, and share maps, scenes, apps, layers, analytics, and data.

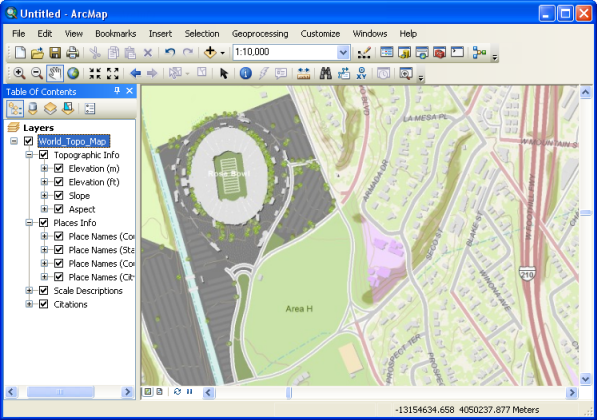
ArcGIS Desktop
https://www.esri.com/en-gb/store/arcgis-desktop
Desktop geographic information system (GIS) application that supports viewing, editing, and analysis of geospatial data.

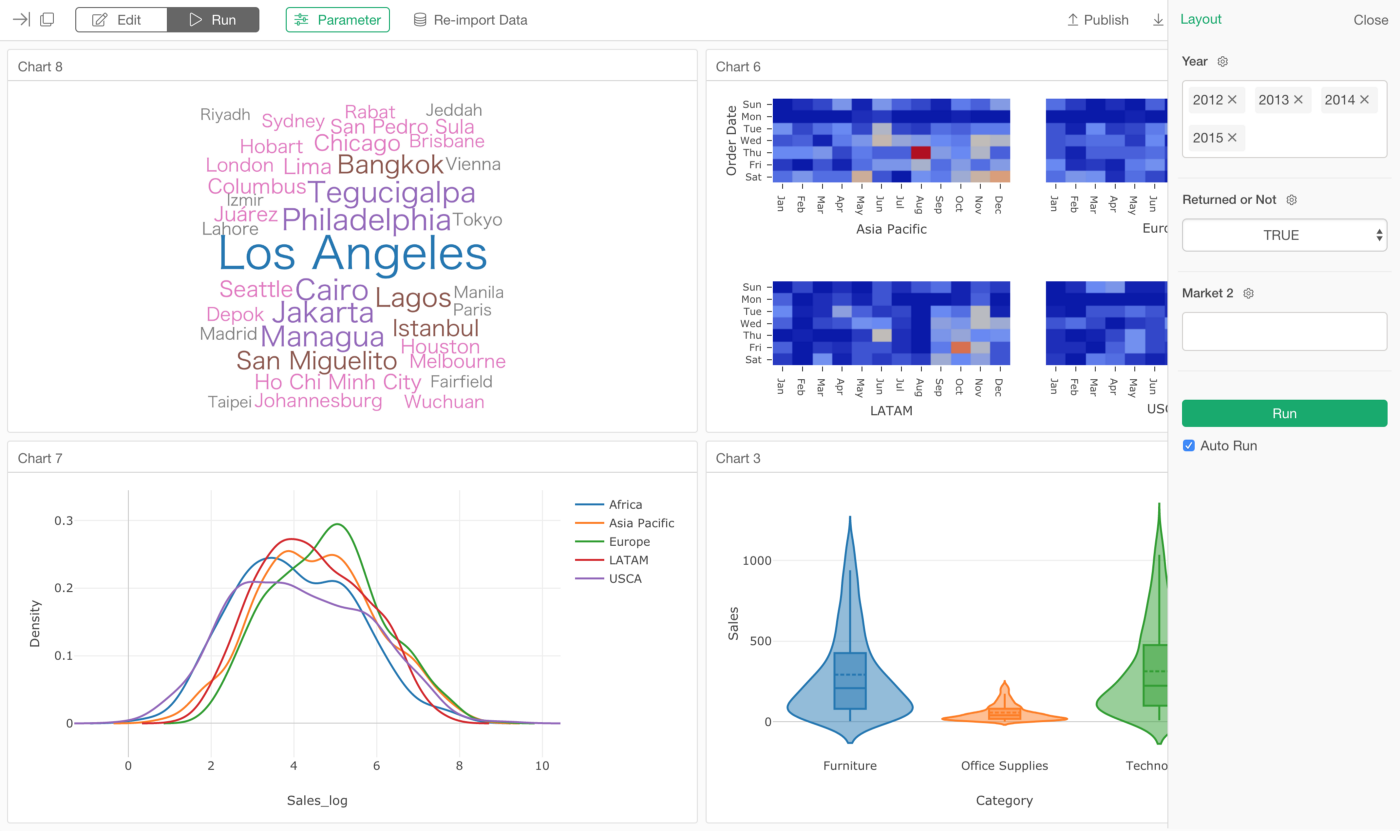
Exploratory
https://exploratory.io/
UI for Data Science. Data Wrangling, Data Visualization, Analytics (Statistics / Machine Learning), and Communication (Dashboard / Note / Slides).

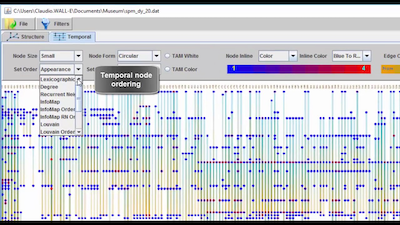
Dynamic Network Visualization (DyNetVis)
https://www.dynetvis.com/
DyNetVis is an interactive software tool for the visualization of dynamic networks, providing three different layouts, such as structural and temporal, and matrix.

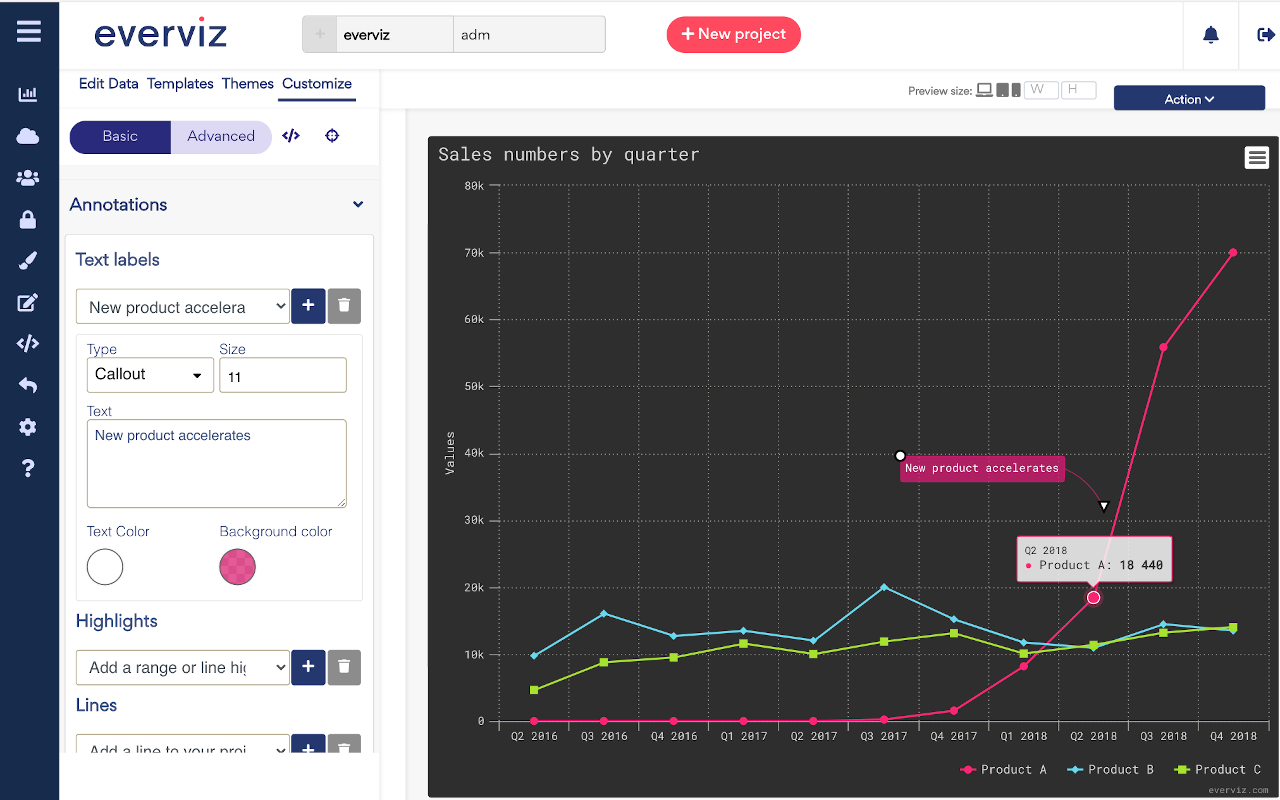
everviz
https://www.everviz.com
everviz helps journalists, researchers and content creators to tell more engaging stories with interactive, responsive and accessible (a11y) visualizations.

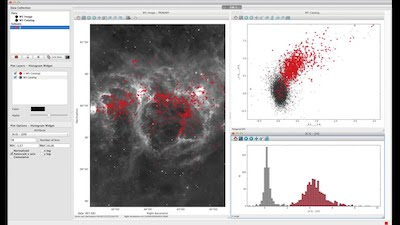
glue
https://glueviz.org/
The glue multi-dimensional linked-data exploration software (https://glueviz.org/) is an open-source Python tool to explore relationships within and between related datasets.

MuzeJS Visualization
https://muzejs.org/
Create Tableau-like data visualizations in JavaScript - powered by WebAssembly

KNOWAGE
https://www.knowage-suite.com/site/
Knowage is the open source full suite for data visualization and data analysis over any kind of data.

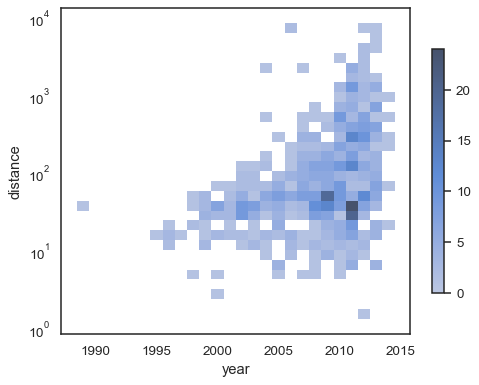
Seaborn
http://seaborn.pydata.org/index.html
Seaborn is a library for making statistical graphics in Python. It builds on top of matplotlib and integrates closely with pandas data structures.

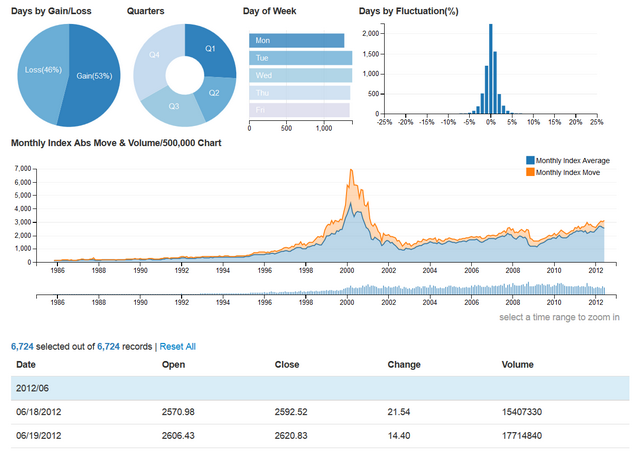
DC.js
https://dc-js.github.io/dc.js/
dc.js is a Javascript charting library designed for highly efficient exploration of large multi-dimensional datasets.

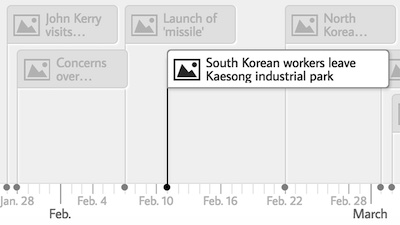
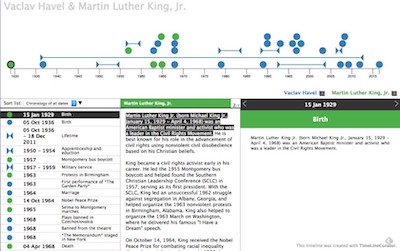
TimeLineCurator
http://timelinecurator.org/
TimeLineCurator is a browser-based tool that automatically extracts temporal references from text documents using natural language processing and displays them along a visual timeline

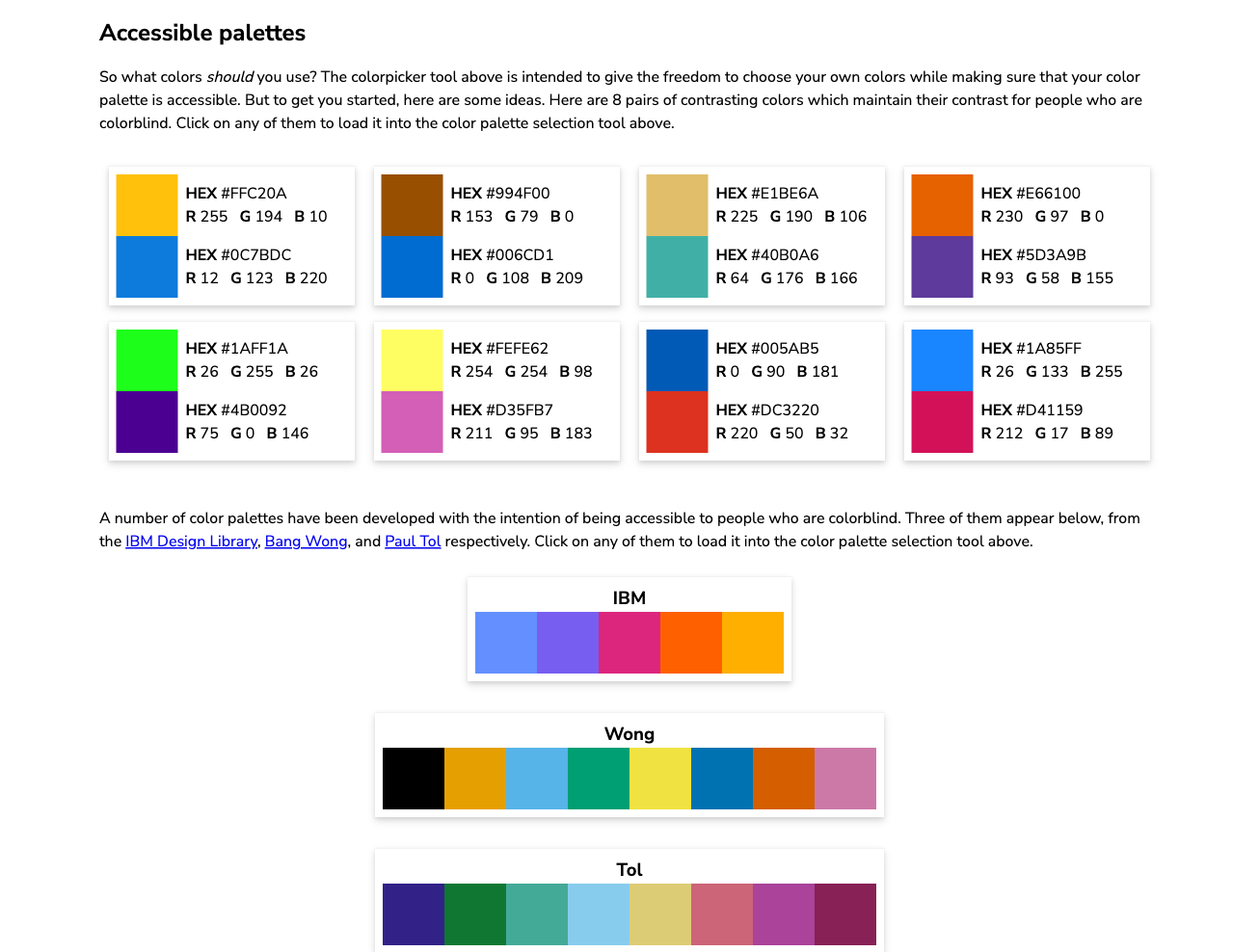
Coloring for Colorblindness
https://davidmathlogic.com/colorblind/
A web tool to test colour palettes against different types of colour-blindness. Also includes a few established defaults and links to further resources.

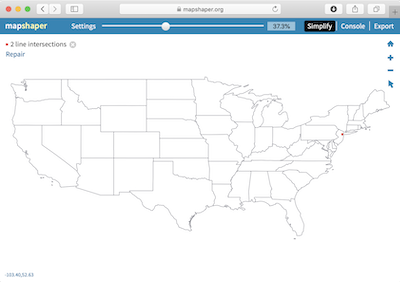
Mapshaper
https://mapshaper.org/
Mapshaper is web tool for editing Shapefile, GeoJSON, TopoJSON, CSV and several other geo-spatial data formats. Mapshaper supports essential map making tasks like simplifying shapes, editing attribute
Colorgorical
http://vrl.cs.brown.edu/color
Generate a color palette for n colours that are perceptually distant.

Observable
https://observablehq.com/
Observable is a platform where you can collaboratively explore, analyze, visualize, and communicate with data on the web.

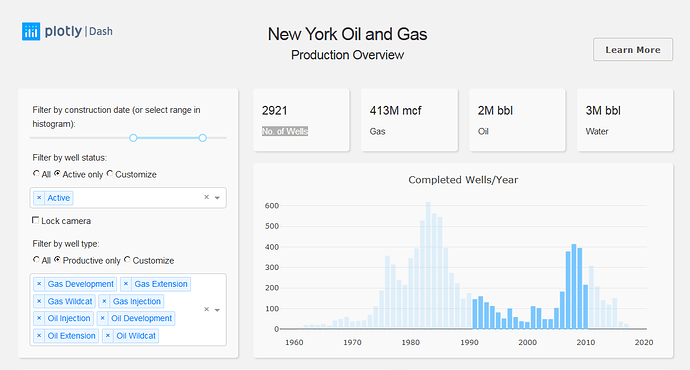
Plotly Dash
https://plotly.com/dash/
For building web-based analytic apps without the need for JavaScript.

Data Viz Projects
https://datavizproject.com/
You enter your facets - type of data, structure of data set, what you want to achieve - and the tool suggests a suitable visualization type - chart, map, etc.

Vis Palette
https://projects.susielu.com/viz-palette
Born out of a frustration with picking colors for data visualizations. This project is optimized for tweaking, copying, and pasting in and out of JavaScript.
Made by Susie Lu & Elijah Meeks
ColorBrewer
https://colorbrewer2.org/
Intended for use as a diagnostic tool for evaluating the robustness of individual colour schemes.
- Free
- Open source
- None
- Web
- File exports
- Geographic
No reviews found
Colorbrewer video tutorial
Upvotes: 3
Link: https://www.youtube.com/watch?v=zrZbVpUZOHs
iWantHue
https://medialab.github.io/iwanthue/
Colors for data scientists. Generate and refine palettes of optimally distinct colors.
- Free
- Open source
- None
- Web
No reviews found
Official tutorials for iWantHue
Upvotes: 4
Link: https://medialab.github.io/iwanthue/tutorial/
RStudio
https://rstudio.com/
RStudio is a free and open-source software for data science, scientific research, and technical communication.
- Free
- Open source
- Paid
- Other
- Apple
- Windows
- Linux
- Numeric
- Geographic
- Temporal
- Text
- Other
- R
- Basic charts
- Maps
- Networks
- Other
- Advanced charts
Overall rating
Usability
Overall
Beauty
Review 1 26 Jun 2020
Usability
This tool requires a good knowledge of how to code in R in order to manage the data to be visualised. Additionally, some understanding of html and CSS is useful in order to visualise data.
Overall
R shiny gives very impressive results 'out of the box'. However, a lot of learning is required to match the generic examples in R Shiny to one's own data.
Beauty
The tool provides very clear visualisations with almost limitless customisation options.
Review 2 7 Jul 2020
Usability
R Studio is one of the more intuitive IDEs. It’s easy to navigate through different folders, files and plots. There’s also a useful help section. You will, of course, need to know R.
Overall
R Studio is always my first port of call when beginning a data project as it’s a “one stop shop”. R and R Studio can handle data processing and manipulation, analysis and then also visualisation.
Beauty
The default graphs produced aren’t the prettiest however, it’s very easy to customise them.
Review 3 6 Jul 2020
Usability
Out-of-the-box R is difficult to use if you are not familiar with programming. For non-technical people this would be problematic. R is primarily centred around statistical insights.
Overall
If you can get used to the programming interface and understand the statistical theory, R is a very powerful tool.
Beauty
Basic R graphs are very basic but perform the task adequately. R Shiny is better for presentation of data.
Review 4 14 Jul 2020
Usability
If you are cleaning/preparing your data in R, then you have the knowledge to use R's graphics packages. If not, then it would be a steep learning curve to use R just for its graphics.
Overall
For experienced R users, there is little need to go elsewhere for statistical and graphical needs. Learning R takes time, so it's a long term investment, not a quick fix.
Beauty
With R's multiple graphics packages, you have unlimited access to graphic capabilities constrained only by ones imagination and technical coding skills. Every aspect of every graph can be controlled.
ChartBlocks
https://www.chartblocks.com/en/
No coding required. Build a chart in minutes in the easy to use chart designer, choosing from dozens of chart types and then customising it to your needs.
- Free
- Paid
- None
- Web-publishing
- File exports
- Numeric
- Temporal
- Wizard
- PDF Export
- Basic charts
Overall rating
Overall
Beauty
Usability
Review 1 6 Jun 2020
Overall
Beauty
Usability
Review 2 13 Jul 2020
Usability
- Interface very simple and user friendly. It guides you through each step with clear prompts and instructions. - Lots of templates to choose from
Overall
Simple but very limited in terms of functionality and chart types
Beauty
No tutorials found
Gephi
https://gephi.org/
Gephi is an open-source network analysis and visualization software package written in Java on the NetBeans platform.
- Free
- Open source
- None
- Apple
- Windows
- Linux
- File exports
- Network
- Networks
No reviews found
No tutorials found
Vega-Lite
https://vega.github.io/vega-lite/
Vega-Lite is a high-level grammar of interactive graphics. It provides a concise JSON syntax for rapidly generating visualizations to support analysis. Vega-Lite specifications can be compiled to Vega
- Open source
- Javascript
- Web
- Web-publishing
- Numeric
- Geographic
- Temporal
- Other
- Basic charts
- Maps
- Advanced charts
No reviews found
Getting started with Vega-Lite
Upvotes: 3
Link: https://vega.github.io/vega-lite/tutorials/getting_started.html
Bokeh
https://docs.bokeh.org/
Bokeh is an interactive visualization library for modern web browsers.
- Free
- Open source
- Python
- Library
- Numeric
- Geographic
- Temporal
- Basic charts
- Maps
Overall rating
Usability
Overall
Beauty
Review 1 28 Jun 2020
Usability
As a novice Python user, I found I could learn in an hour how to make a couple of basic graphs. It will take a bit of memorising to remember the forms, which are different for different graph types.
Overall
This will be a really useful tool to quickly generate visualisations without leaving the coding environment, once you are familiar with the language.
Beauty
Produced professional looking graphs quickly with basic skills and the examples in the gallery look great.
Review 2 5 Jul 2020
Usability
It has quite a steep learning curve, and the docs are not always great, but the main devs will usually respond quickly to queries via Twitter or StackOverflow, so support is available.
Overall
A very powerful and flexible library with good Pandas integration. I've previously had issues with compatibility between versions, but its now much more stable. Well worth taking the time to learn.
Beauty
Default plot styles are attractive. It is very flexible so with some effort/programming knowledge you can customize almost all aspects of a plot to suit your needs.
Review 3 15 Jul 2020
Usability
Bokeh is the default library for interactive data visualisation in Python.
Overall
Bokeh has a power server feature for stand explanatory data analysis but also a smooth integration to jupyter notebooks which makes it easy to use during explanatory data analysis.
Beauty
Bokeh has a vast selection of Glyphs so there are unlimited possibilities on visualisation
Bokeh user guide
Upvotes: 3
Link: https://docs.bokeh.org/en/latest/docs/user_guide.html
Data Illustrator
http://data-illustrator.com/
Create infographics and data visualizations without programming.
- Free
- None
- Web
- File exports
- Numeric
- Temporal
- Basic charts
- Other
Top tutorial
Officially "Getting Started" pages
Upvotes: 5
No reviews found
Officially "Getting Started" pages
Upvotes: 5
Link: http://data-illustrator.com/tutorial.php
2 tutorial videos
Upvotes: 1
Link: http://datavizcatalogue.com/blog/data-illustrator-looks-promising
Charticulator
https://charticulator.com/index.html
Allows you to create bespoke chart designs without the need for any programming.
- Free
- Open source
- None
- Web
- Web-publishing
- File exports
- Numeric
- Temporal
- Basic charts
- Other
No reviews found
No tutorials found
Processing
https://processing.org/
Processing is a flexible software sketchbook and a language for learning how to code within the context of the visual arts.
- Free
- Open source
- Java
- Apple
- Windows
- Linux
- File exports
- Numeric
- Geographic
- Temporal
- Other
- Basic charts
- Maps
- Networks
No reviews found
No tutorials found
Power BI
https://powerbi.microsoft.com/
Power BI is a collection of software services, apps, and connectors that work together to turn your unrelated sources of data into coherent, visually immersive, and interactive insights.
- Paid
- Apple
- Windows
- Numeric
- Temporal
- Wizard
- Basic charts
- Storytelling
Overall rating
Usability
Overall
Beauty
Top tutorial
Microsoft guide to Power BI
Upvotes: 2
Link: https://docs.microsoft.com/en-us/power-bi/guided-learning/
Review 1 4 Jul 2020
Usability
Intuitive layout and user journey. Good for users who have used Microsoft Excel (and Power Query) may find it familiar layout. Not available on macOS.
Overall
Good for creating simple dashboards with basic charts. Nice user interactivity between visuals and hierarchical drill down abilities. Can connect to many different data sources.
Beauty
Good range of basic visuals (and can download more from online), but perhaps not quite as aesthetic as some Tableau visuals.
Review 2 15 Jul 2020
Usability
Power BI is quite intuitive and easy to use. It has a Python and R integration also but it is limited
Overall
Power BI is Microsoft's dashboard creating software. There are significant limitations still in the software like number of points on scatter plots or visuals that display lines and points.
Beauty
There is a limited amount of dashboards that you can create
Microsoft guide to Power BI
Upvotes: 2
Link: https://docs.microsoft.com/en-us/power-bi/guided-learning/
Microsoft Power BI - Up & Running With Power BI Desktop (Udemy)
Upvotes: 0
Link: https://www.udemy.com/course/microsoft-power-bi-up-running-with-power-bi-desktop/
Mapbox
https://www.mapbox.com/
An open-source mapping platform for custom designed maps.
- Free
- Open source
- Paid
- Javascript
- Web-publishing
- Geographic
- Maps
No reviews found
mapbox official tutorial section
Upvotes: 1
Link: https://docs.mapbox.com/help/tutorials/
MATLAB
https://uk.mathworks.com/products/matlab.html
MATLAB allows matrix manipulations, plotting of functions and data, implementation of algorithms, creation of user interfaces, and interfacing with programs written in other languages.
- Paid
- Other
- Apple
- Windows
- Linux
- Numeric
- Geographic
- Temporal
- Matlab
- Basic charts
- Maps
- Advanced charts
No reviews found
No tutorials found
Flourish
https://app.flourish.studio/
Quickly turn your spreadsheets into online charts, maps or interactive stories. Publish, present or download the data visualization. There is no need to code or install any software.
- Free
- Paid
- None
- Web
- Web-publishing
- File exports
- Numeric
- Geographic
- Temporal
- Wizard
- Basic charts
- Maps
- Networks
- Other
- Storytelling
Overall rating
Usability
Overall
Beauty
Review 1 28 Jun 2020
Usability
Really easy to use. Instantly see the changes you are making and see previews on different screen sizes.
Overall
Limited in what visuals you can make, and you need to pay to remove branding and keep your data and visuals private. A couple of other quirks like the map not showing when you download the visual.
Beauty
Looks really good and good flexibility
Review 2 6 Jul 2020
Usability
Easy to understand layout, with useful pop-up help guides that I appreciated as someone new to using vis tools. It was fun and interesting to explore different techniques without getting overwhelmed.
Overall
Lots of options in the free version but there are limitations such as branding and privacy. I had issues exporting in the survey option, but I have heard there is a work around by using story editor.
Beauty
These are simple designs that are engaging and fun to interact with. I would be interested to see what the differences are in the paid version to manipulate the design templates.
Review 3 6 Jul 2020
Usability
Easy to use, clear layout and handy that can easily switch between data (and selections to visualise) and preview of visual.
Overall
Good level of basic customisation but does have some limitations. Has nice feature of creating 'stories' which is great for data story telling and guising end users through your data visualisations.
Beauty
Visuals are really slick and has nice functionality of being able to 'play' visuals to show how the data changes over time.
Review 4 5 Jul 2020
Usability
Definitely has a few quirks but in general is very usable. The main positive over other similar tools on the market (datawrapper for example) is that you can instantly see any changes you have made.
Overall
Although the free account allows you access to 99% of functionality, it does have the drawback of making your data public.
Beauty
You can make very beautiful charts in Flourish and it generally uses good practice in datavis and design as default. With the number of customisation options available you can also make bad charts!
Review 5 11 Jul 2020
Usability
The UI is quite clear. While the charts are very customisable, all the UI elements are well grouped and highlighted when necessary, help is contextual, activities are intuitive.
Overall
Great tool to explore your data with different visualisations. A possible drawback is that you can't manipulate your data once uploaded (you can edit it and filter it, but not change its shape).
Beauty
Generated charts are quite nice, there are sensible color palettes included, simple animations are provided, and the ability to create presentations is a nice addition.
Review 6 30 May 2022
Beauty
Looks clean and professional but does not allow for much custom design
Overall
Great if you need to produce a volume of visualisations at pace
Usability
Really easy to get started because of all the pre-built template - but the constraints of the templates can be frustrating
No tutorials found
The Vistorian
https://vistorian.net/
The Vistorian is an online platform that provides interactive visualization for various kinds of networks. It is a collaborative open-source research-project currently in the prototyping phase.
- Open source
- Library
- File exports
- Numeric
- Geographic
- Other
- Network
- Maps
- Networks
Top tutorial
Visualising networks with The Vistorian. A new tutorial
Upvotes: 1
No reviews found
Visualising networks with The Vistorian. A new tutorial
Upvotes: 1
Networks and Relations in The Vistorian
Upvotes: 0
Link: https://youtu.be/WRD51eScsDQ
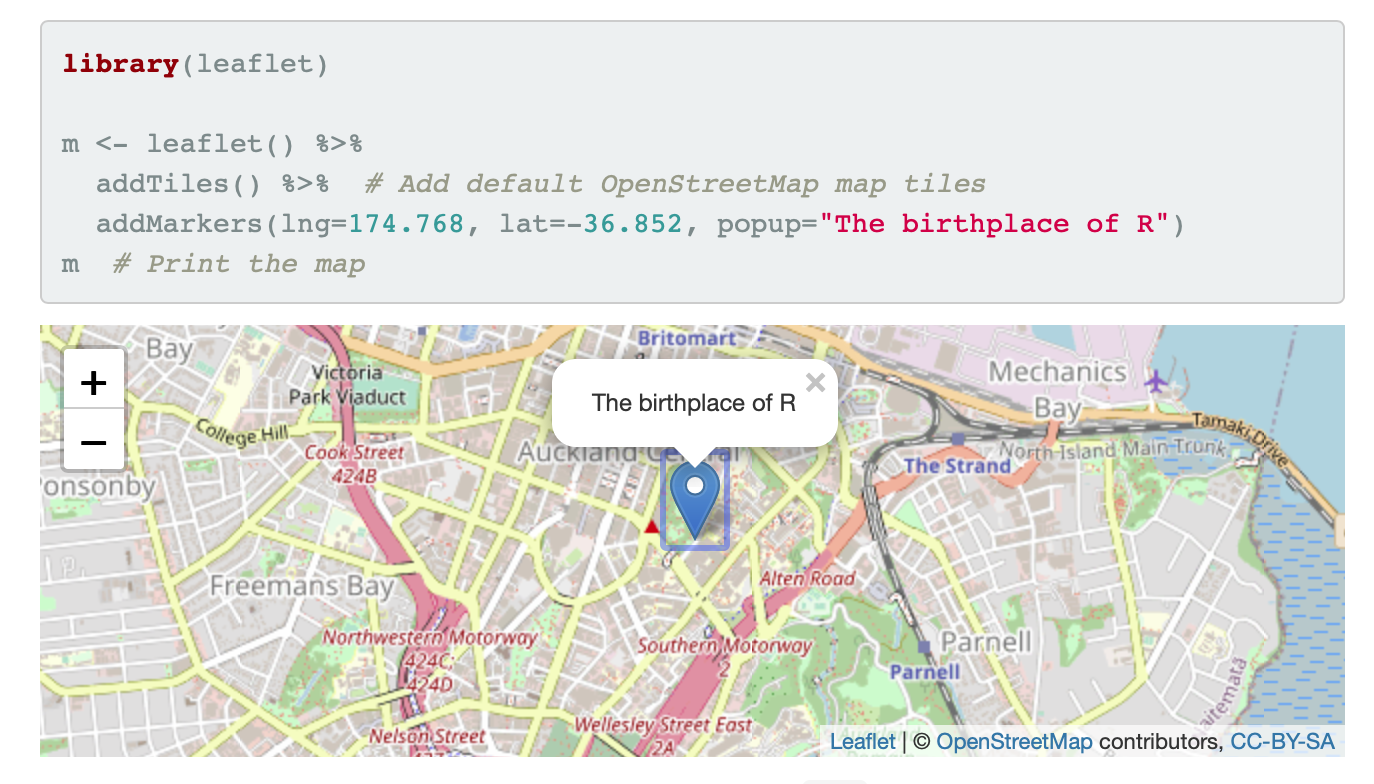
Leaflet
http://leafletjs.com/
JavaScript library for simple map visualizations
- Free
- Open source
- Javascript
- Web
- Web-publishing
- Other
- Geographic
- Maps
No reviews found
LeafletJS Tutorial
Upvotes: 1
Link: https://www.tutorialspoint.com/leafletjs/index.htm
Tableau Desktop
https://www.tableau.com/en-gb/products/desktop
Tableau Desktop is a powerful data visualization tool used for data science and business intelligence.
- Free
- Paid
- Other
- Apple
- Windows
- Web-publishing
- Numeric
- Geographic
- Temporal
- Text
- Other
- Wizard
- Basic charts
- Maps
- Networks
- Advanced charts
- Storytelling
Overall rating
Usability
Overall
Beauty
Review 1 6 Jul 2020
Usability
Tableau is intuitive to use to produce various visuals and dashboards. Tool does not require a lot of coding knowledge in order to provide intended visualisations.
Overall
Tool is relativity easy to use for building dashboards and maintainable visualisations and has supportive online community. However, to produce a more complex/creative visuals might not be as easy.
Beauty
UI of the tool is intuitive and allows user to create quickly basic visuals. On the other hand, a more bespoke visuals might require "visual hacks".
Review 2 6 Jul 2020
Usability
For what it does, it's pretty good. Its drag and drop features are particularly good and intuitive to use - you drag and drop to preview a set of data, or to create a chart, or to customise it.
Overall
As a newbie in vis I appreciated the intuitive UI for exploring data and visualisations. At least as a starting tool, it seems like a good one-stop app for data prep, analysis, vis and publishing.
Beauty
Clean layout, with good central space in which to create chart, and data fields and customisation features to hand without cluttering the workspace.
Review 3 29 Jul 2020
Usability
Does not work with Linux. Not intuitive for the novice/beginner user.
Overall
I used Tableau Public not Desktop so that may have affected the experience. I received a lot of emails once signing up for an account for this data vis tool, it felt like being spammed.
Beauty
Aesthetically lovely to use
Tableau Tutorial for Beginners
Upvotes: 2
Link: https://www.udemy.com/course/tableau-tutorial-for-beginners/
Sketch
https://www.sketch.com/
Sketch is a vector graphics editor for macOS. Sketch is used primarily for designing the UI and UX of mobile apps and web. Through the use of plug-ins such as Charts you can easily produce professional-looking data visualizations.
- Paid
- Other
- Apple
- File exports
- Numeric
- Other
- Basic charts
- Storytelling
No reviews found
Intro to Sketch - Beginners guide to Sketch Basics YouTube video
Upvotes: 1
Link: https://www.youtube.com/watch?v=qywB0JHQeC4
Raw Graphs
https://rawgraphs.io/
RAW Graphs is an open-source data visualization framework built with the goal of making the visual representation of complex data easy for everyone.
- Free
- Open source
- Web
- Web-publishing
- File exports
- Other
- Numeric
- Temporal
- Other
- Basic charts
Overall rating
Usability
Overall
Beauty
Review 1 28 Jun 2020
Usability
Seriously easy to get your data in and get started. Instant results make experimenting easy. Helpful output formats.
Overall
This isn't the most swish package but it is so quick to get data in and see results that it's a super useful tool, especially for exploratory data analysis.
Beauty
Not nearly as pretty as a lot of the others, but the default colour palettes are inoffensive. Some customisation is available and you can export svg.
Review 2 28 Jun 2020
Usability
Very easy to use and a good starting point for data visualisation.
Overall
Beauty
Designs are limited but files can be downloaded as SVGs for editing in a vector based programme.
Review 3 6 Jul 2020
Usability
If you understand the chart type and the interaction of the components this is really easy to use as a first pass at your data. A few consistent hiccups with file upload only -ve
Overall
It does what it says on the can - in a colourful and easily communicated way.
Beauty
Functional - Supports Big Bold use of Colour. The finer points of the dendrogram were lost in a large dataset.
Review 4 6 Jul 2020
Usability
Very easy to get started, loading data and making basic charts. Ability to experiment with different charts on the same data is very good. Not always clear what the options mean.
Overall
This is a very good tool for those who are not familiar with visualisation. The ease of creating something useful is impressive. I like how there is a HTML snippet available to cut and paste.
Beauty
Charts look very good without labelling. Labelling is somewhat random and large data set with many values results in overlapping and unreadable. If the chart could zoom-in it would solve this issue.
Review 5 6 Jul 2020
Usability
Easy to use. You just need to import your data, select your preferred visualisation and the relevant dimensions.
Overall
RAWGraphs is a good starting point when approaching a visualisation as it's quick and easy to use and has a good number of available charts.
Beauty
The charts are slightly basic however, with customisation I'm sure you could make them quite "beautiful".
Review 6 25 May 2021
Usability
The process is broken down into clear steps and you can quickly get a basic visualisation. Struggled a little bit with Alluvial diagrams, sort function didn't work as expected on numerical data.
Overall
Great, accessible tool. Good starting point to figure out what can be done.
Beauty
I found it pretty uncluttered and easy to understand. Colour coding helped with directions in each step/error flagging.
Datawrapper
https://www.datawrapper.de/
Datawrapper is an open-source web tool that you can use to create basic interactive charts.
- Open source
- None
- Javascript
- Web
- Web-publishing
- Numeric
- Geographic
- Temporal
- Wizard
- Basic charts
- Maps
- Storytelling
Overall rating
Usability
Overall
Beauty
Top tutorial
Datawrapper Training materials
Upvotes: 1
Review 1 18 Feb 2020
Usability
Blah
Overall
Blah
Review 2 19 Jul 2020
Usability
Data type is easily defined and process is intuitive
Overall
Creates basic charts quickly
Beauty
Average beauty
Review 3 4 Jun 2021
Usability
The interface is clean and uncluttered and it was easy to navigate back through previous steps or to move forward.
Overall
I found the step by step walk through process easy to follow. It didn't feel overwhelming to create something, and the 4 step buttons along the top of the page showed you where you were in the process
Beauty
The interface for creating isn't super fancy looking but it doesn't need to be! Less is more. My resulting chart looked good and I could control a lot of the detail on the final visualisation.
Datawrapper Training materials
Upvotes: 1
Link: https://www.datawrapper.de/training-materials/
Datawrapper Academy
Upvotes: 0
Link: https://academy.datawrapper.de/
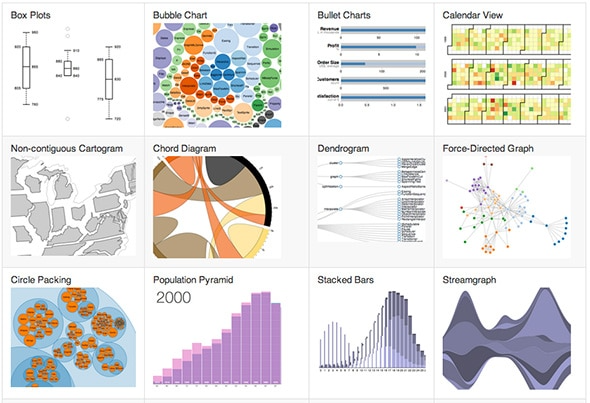
D3.JS
https://d3js.org/
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of mode
- Free
- Open source
- Javascript
- Library
- Other
- Numeric
- Geographic
- Temporal
- Text
- Other
- Basic charts
- Maps
- Networks
- Advanced charts
- Storytelling
Overall rating
Usability
Overall
Beauty
Review 1 28 Jan 2020
Usability
D3 takes a lot of prior knowledge to use, but it's very powerful.
Overall
Despite usability issues, d3 is such a powerful tool.
Review 2 14 Apr 2020
Usability
Requires a lot of practice to master
Overall
Beauty
If you are able to code it, you can make very nice things!
Review 3 3 Jul 2020
Usability
D3 requires prior knowledges in HTML,CSS and javascript.
Overall
D3 is generic tool. Not really adapted to very specific applications if you to go fast.
Beauty
Possible to customize visualization to a high degree.
Review 4 6 Jul 2020
Usability
As a programmer this tool is more advanced than I am used to but it is not such a far step that I cannot utilise existing skills. For beginners D3 is a very big ask especially of non-technical person.
Overall
Gold standard of visualisation. Vast collection of libraries available for all purposes. Large online community supporting and guiding non-experts.
Beauty
Designs are limited only by the artists imagination.
Review 5 10 Jul 2020
Usability
API: good. Documentation: good. Examples: plenty. However, the learning curve is quite steep; it's split into many packages and quite a few of them assume theoretical knowledge of the desired charts.
Overall
Not for beginners, and it may take a while to integrate it with other frameworks. But immensely powerful.
Beauty
There's no "provided" beauty here; it's up to the developer. But its level of customisation, together with all the examples at https://bl.ocks.org/ and https://observablehq.com/, are a great showcase.
How to learn D3.js
Upvotes: 4
Link: https://wattenberger.com/blog/d3
D3 tutorials on github
Upvotes: 0
Link: https://github.com/d3/d3/wiki/Tutorials
Mike Bostock's tutorials
Upvotes: 0
Link: https://github.com/d3/d3/wiki/Tutorials
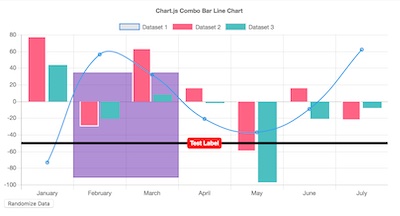
Chart.js
https://www.chartjs.org/
Simple yet flexible JavaScript charting for designers & developers. Chart.js enables you to create simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free.
- Free
- Open source
- Javascript
- Web
- Library
- Web-publishing
- Numeric
- Temporal
- Basic charts
- Other
No reviews found
No tutorials found
QGIS
https://qgis.org/
Free and open-source cross-platform desktop geographic information system (GIS) application that supports viewing, editing, and analysis of geospatial data.
- Free
- Open source
- Python
- Other
- Apple
- Windows
- Linux
- File exports
- Geographic
- PDF Export
- Maps
Overall rating
Usability
Overall
Beauty
Review 1 26 Jun 2020
Usability
No coding knowledge is required. There are many tutorials freely available on the internet.
Overall
Qgis is a very good alternative when your organization has no GIS software. I am using QGIS to visualize pre-processing of spatial data.
Beauty
Qgis can allow you to make amazing static maps
Review 2 7 Jun 2021
Usability
QGIS is diverse and user friendly GIS software. Many processing tools are built into the standard release, and many more are available by downloading plugins, it's very flexible.
Overall
Excellent open source software with a large support community. Many tutorials are available online. Only downside I can think of is to a novice GIS user all the options may seem daunting.
Beauty
It’s possible to use a wide range of cartographic tools in QIGS, the options for symbology and labelling are numerous and excellent. Great if you want to make maps without programming.
No tutorials found
Adobe Illustrator
https://www.adobe.com/ie/products/illustrator.html
Illustrator is vector-based design software, allowing you to scale artwork to any size and save for print or screen.
- Paid
- None
- Apple
- Windows
- File exports
- PDF Export
- Storytelling
No reviews found
No tutorials found
Inkscape
https://inkscape.org
Inkscape is a free and open source vector graphics editor. It is widely used for both artistic and technical illustrations such as cartoons, clip art, logos, typography, diagramming and flowcharting. Inkscape uses the standardized SVG file format as its main format, which is supported by many other applications including web browsers.
- Free
- Open source
- None
- Apple
- Windows
- Linux
- File exports
- Numeric
- Other
- PDF Export
- Basic charts
- Other
- Storytelling
Overall rating
Usability
Overall
Beauty
Review 1 10 Jul 2020
Usability
You don't need to be able to code, and it is quite quick and easy to learn to use. You can start producing something within an afternoon. Like anything, getting really good with it takes more time.
Overall
It's free and you can produce some great quality stuff quite easily.
Beauty
You'll be starting from scratch (no pre-existing templates), so the beauty of what you produce is up to you!
Review 2 18 Jul 2020
Usability
I personally find it easier to use than many options made specifically for data visualisation because it offers great flexibility for visual expression.
Overall
As a tool for graphic design and technical drawing, it does not offer specialised options for simple data visualisation.
Beauty
Capable of almost anything 2D, It works nicely with drawing tablet as well.
No tutorials found
GraphPad Prism
https://www.graphpad.com/scientific-software/prism/
Unlike spreadsheets or other scientific graphing programs, Prism has eight different types of data tables specifically formatted for the analyses you want to run. This makes it easier to enter data correctly, choose suitable analyses, and create stunning graphs.
- Paid
- None
- Apple
- Windows
- File exports
- Numeric
- Basic charts
No reviews found
No tutorials found
TIBCO Spotfire
https://www.tibco.com/products/tibco-spotfire
Data visualisation and analytics platform with SharePoint integration, GUI-based dashboard design, and AI-based predictive analytics. Versions available include Cloud, Platform, and AWS.
The basic feature set can be expanded with IronPython (Python for .NET) or C# scripting.
- Paid
- Other
- Windows
- Web
- Web-publishing
- File exports
- Other
- Numeric
- Geographic
- Temporal
- Text
- Other
- Wizard
- Network
- PDF Export
- Basic charts
- Maps
- Networks
- Other
- Advanced charts
- Storytelling
Review 1 27 Jun 2020
Usability
Relatively easy to use for people comfortable with GUI-based tools, but data filtering is not particularly intuitive.
Overall
Its an expensive tool. Not as widely used as e.g. Tableau, while offering similar functionality. Difficult to customise.
Beauty
Quite easy to create attractive charts using presets.
No tutorials found
Timeline JS
https://timeline.knightlab.com/
TimelineJS is an open-source tool that enables anyone to build visually rich, interactive timelines. Beginners can create a timeline using nothing more than a Google spreadsheet. Experts can use their JSON skills to create custom installations, while keeping TimelineJS's core functionality.
TimelineJS can pull in media from a variety of sources. Twitter, Flickr, YouTube, Vimeo, Vine, etc.
- Free
- Open source
- None
- Web
- Web-publishing
- Temporal
- Other
- Storytelling
No reviews found
No tutorials found
Google Charts API
https://developers.google.com/chart
With the Google Visualization API, you can implement your own data source as Visualization API data source and enable any Visualization-compliant visualization and/or application to access your data. The format is amenable to use by reporting, analysis or chart applications. You can thus visualize the data and/or add new functionality to applications.
- Free
- Javascript
- Library
- Numeric
- Geographic
- Temporal
- Text
- Other
- Basic charts
- Maps
Review 1 3 Jul 2020
Usability
Very easy to pick up the basics. Plenty of examples on the site that you can cut and paste into a web page to see working almost immediately.
Overall
Good for basic charts but can get complicated if trying to add more functionality.
Beauty
Basic charts are very clear visually and suitable for most data types.
No tutorials found
Grasshopper - plug-in for Rhino 6.0
https://www.rhino3d.com/6/new/grasshopper
Rhino 6.0’s Grasshopper: A visual coding generative design software with parametric CAD-modelling
- Paid
- None
- Other
- Windows
- Web-publishing
- File exports
- Numeric
- Geographic
- Maps
- Advanced charts
Review 1 27 Jun 2020
Usability
Tough learning curve: but lots of help on YouTube and the User group The visual coding system is intuitive for users with a more creative/visual/spatial learning angle
Overall
You need to put the hours in to make it work.
Beauty
No tutorials found
Shiny
https://shiny.rstudio.com/
Shiny is an R package that makes it easy to build interactive web apps and dashboards straight from R.
- Free
- Open source
- Paid
- Other
- Apple
- Windows
- Linux
- Web-publishing
- Numeric
- Geographic
- Temporal
- Text
- Other
- R
- Basic charts
- Maps
- Networks
- Other
- Advanced charts
Top tutorial
Building Shiny apps - an interactive tutorial
Upvotes: 2
Link: https://deanattali.com/blog/building-shiny-apps-tutorial/
Review 1 7 Jun 2021
Usability
Shiny enables interactive web applications to be coded entirely in the R programming language. R has a steep learning curve but additional layers of HTML and JavaScript are not required.
Overall
If you have R-based analysis and visualisation scripts that you want to turn into a web application, Shiny is an excellent choice.
Beauty
Beautiful charts and maps can be created with packages such as ggplot2 and and Leaflet. Page layouts allow a range of design options and themes are available to customise look and feel.
Building Shiny apps - an interactive tutorial
Upvotes: 2
Link: https://deanattali.com/blog/building-shiny-apps-tutorial/
How to Start with Shiny
Upvotes: 0
Link: https://shiny.rstudio.com/tutorial/
ArcGIS Online
https://www.arcgis.com/home/index.html
ArcGIS Online is a cloud-based mapping and analysis platform. It can be used to make interactive maps, data dashboards, storymaps, and task-specific web apps. The platform offers both commercial accounts or free public accounts.
- Free
- Paid
- None
- Javascript
- Other
- Web
- Web-publishing
- Numeric
- Geographic
- Temporal
- Other
- Wizard
- Basic charts
- Maps
- Other
- Storytelling
Review 1 8 Jul 2020
Usability
The Story Map Cascade app has a simple interface for adding media and embedded webpages into a scrollytelling format without coding.
Overall
A useful platform for storytelling, but you may have to link to other tools to include interactive content. The application supports existing content from ArcGIS Online; uploaded images (png, jpg, gif
Beauty
Two themes (light or dark), the beauty of the end result would come from the embedded content.
No tutorials found
ArcGIS Desktop
https://www.esri.com/en-gb/store/arcgis-desktop
Desktop geographic information system (GIS) application that supports viewing, editing, and analysis of geospatial data.
- Paid
- None
- Python
- Windows
- Web-publishing
- File exports
- Geographic
- PDF Export
- Maps
No reviews found
No tutorials found
Exploratory
https://exploratory.io/
Exploratory provides Data Wrangling, Data Visualization, Analytics (Statistics / Machine Learning), and Communication (Dashboard / Note / Slides), all in one single tool.
It's built on top of R. This means it can be extended with additional R packages, creating your own custom functions, GeoJSON Map files, data sources, and more.
- Free
- Paid
- Apple
- Windows
- Web-publishing
- File exports
- Numeric
- Geographic
- Temporal
- Text
- R
- Basic charts
- Maps
- Advanced charts
Review 1 29 Jul 2020
Usability
Fast, intuitive, easy to use, with clear mapping visualisations. Does not work with Linux so had to run in a partition.
Overall
Good for identifying patterns in data and locations of people as data entities.
Beauty
No tutorials found
Dynamic Network Visualization (DyNetVis)
https://www.dynetvis.com/
DyNetVis is a software tool for the visualization of dynamic networks. The system provides several tools for user interaction and offers three layouts, named structural and temporal, and matrix. The software provides state-of-the-art techniques, such as node/edge ordering, positioning, sampling, and the possibility to change aesthetic aspects of the visualization.
- Free
- Open source
- Java
- Apple
- Windows
- Linux
- File exports
- Temporal
- Network
- Networks
No reviews found
No tutorials found
everviz
https://www.everviz.com
everviz helps Journalists, Researchers and Content Creators to tell more engaging stories with Interactive, responsive and accessible visualizations.
Create and publish Charts, Tables, Layouts and Maps. Team accounts, Brand consistency and built-in accessibility (a11y) support.
- Free
- Paid
- None
- Javascript
- Windows
- Linux
- Web
- Web-publishing
- File exports
- Numeric
- Geographic
- Text
- Wizard
- PDF Export
- Basic charts
- Maps
- Other
- Advanced charts
- Storytelling
Review 1 4 Jun 2021
Usability
Easy to use interface with clear instructions on what to do next. Quick to make something and all the usual pre-set chart types.
Overall
I liked that you could create a few charts and then merge them together to tell a “story”
Beauty
Final output looks good – was customisable. Ability to add logo was nice touch.
No tutorials found
glue
https://glueviz.org/
The glue multi-dimensional linked-data exploration software (https://glueviz.org/) is an open-source Python tool to explore relationships within and between related datasets. Although originally developed for astronomy, it is engineered for broad applicability and has various domain-specific plugins.
- Free
- Open source
- None
- Python
- Apple
- Windows
- Linux
- File exports
- Other
- Numeric
- Other
- Basic charts
- Other
- Advanced charts
No reviews found
No tutorials found
MuzeJS Visualization
https://muzejs.org/
Muze is a free library for creating exploratory data visualizations in browser using WebAssembly. It is ideal for use in visual analytics dashboards & applications to create highly performant, interactive, multi-dimensional, and composable visualizations with Grammar of Graphics approach.
- Free
- Open source
- Javascript
- Other
- Web
- Library
- Web-publishing
- Other
- Numeric
- Temporal
- Text
- Other
- Basic charts
- Other
- Advanced charts
No reviews found
No tutorials found
KNOWAGE
https://www.knowage-suite.com/site/
Knowage is the open source full suite for data visualization and data analysis that transforms any kind of data into valuable and meaningful information. Its customization functionalities allow to use traditional data analysis functions together with the embedding of HTML code and R/Python scripts and the application mashup.
- Free
- Open source
- Paid
- None
- Python
- Apple
- Windows
- Linux
- Web
- Other
- Web-publishing
- File exports
- Other
- Numeric
- Geographic
- Temporal
- Text
- Other
- Wizard
- Network
- PDF Export
- Basic charts
- Maps
- Networks
- Other
- Advanced charts
- Storytelling
No reviews found
No tutorials found
Seaborn
http://seaborn.pydata.org/index.html
Seaborn helps you explore and understand your data. Its plotting functions operate on dataframes and arrays containing whole datasets and internally perform the necessary semantic mapping and statistical aggregation to produce informative plots. Its dataset-oriented, declarative API lets you focus on what the different elements of your plots mean, rather than on the details of how to draw them.
- Free
- Open source
- Python
- Apple
- Windows
- Linux
- Library
- File exports
- Numeric
- Temporal
- Basic charts
- Advanced charts
Review 1 7 Nov 2020
Usability
Declarative API that means charts can be created in one line of code. Good documentation.
Overall
Primarily used for creating charts to support statistical analysis. Opinionated approach to visualisation so certain things, like stacked bar charts, are declared out of scope by the author.
Beauty
Clean, publication-ready style. Easy to switch between "themes".
No tutorials found
DC.js
https://dc-js.github.io/dc.js/
dc.js is a high level Javascript library which provides templates for common chart types such as bars, scatter plots, line charts and others, rendered as SVGs. Its main distinguishing feature is the integration with crossfilter.js Thanks to crossfilter handling of underlying chart data, chart interactions such as clicking and dragging also act as filters on all other charts sharing the same data.
- Free
- Open source
- Javascript
- Web
- Library
- Web-publishing
- Numeric
- Geographic
- Temporal
- Text
- Basic charts
- Maps
- Advanced charts
Review 1 7 Nov 2020
Usability
One of the very few tools that have a built-in keyboard accessibility support. Documentation of the API is clear and there are examples for every chart type that are easily adaptable.
Overall
Excellent tool for building dashboards.
Beauty
Defaults are pretty enough, but everything is customisable via CSS.
No tutorials found
TimeLineCurator
http://timelinecurator.org/
TimeLineCurator is a browser-based authoring tool that automatically extracts temporal references from unstructured text documents using natural language processing and displays them along a visual timeline. It is meant to facilitate the timeline creation process for journalists and others who tell temporal stories online.
- Free
- Open source
- None
- Web
- Web-publishing
- File exports
- Other
- Temporal
- Text
- Wizard
- Basic charts
- Storytelling
No reviews found
No tutorials found
Coloring for Colorblindness
https://davidmathlogic.com/colorblind/
A web tool to test colour palettes against different types of colour-blindness. Also includes a few established defaults and links to further resources.
- Free
- None
- Web
- Other
No reviews found
No tutorials found
Mapshaper
https://mapshaper.org/
Mapshaper is web tool for editing Shapefile, GeoJSON, TopoJSON, CSV and several other geo-spatial data formats. Mapshaper supports essential map making tasks like simplifying shapes, editing attribute data, clipping, erasing, dissolving, filtering and more.
- Free
- Open source
- None
- Web
- File exports
- Other
- Geographic
- Maps
No reviews found
No tutorials found
JMP
https://jmp.com
JMP software combines interactive visualization with powerful statistics.
- Paid
- Other
- Apple
- Windows
- Web-publishing
- File exports
- Other
- Numeric
- Geographic
- Temporal
- Text
- Wizard
- PDF Export
- Basic charts
- Maps
- Other
- Advanced charts
No reviews found
No tutorials found
Colorgorical
http://vrl.cs.brown.edu/color
Colorgorical is a tool to make categorical color palettes for information visualizations. Users are able to customize palette design by (1) specifying the number of colors, (2) selecting the importance of discriminability and aesthetic preference, (3) limiting the CIE LCh hues and lightnesses of palette colors, and (4) providing a palette to build off of.
- Free
- Open source
- None
- Web
- Other
No reviews found
No tutorials found
Observable
https://observablehq.com/
Web-based interface featuring rich database and data manipulation, built-in plots and visualizations.
Observable follows a cell-like structure optimized for collaborative exploration and creation of data-narratives. Observable is built with and powered by D3.js, enabling creation of almost any imaginable visualization.
- Free
- Open source
- Paid
- None
- Javascript
- Web
- Web-publishing
- File exports
- Other
- Numeric
- Geographic
- Temporal
- Text
- Other
- Network
- Basic charts
- Maps
- Networks
- Other
- Advanced charts
- Storytelling
No reviews found
Interactive Exploration in Observable
Upvotes: 0
Link: https://youtu.be/5JfjvKa60js
Plotly Dash
https://plotly.com/dash/
For building web-based analytic apps without the need for JavaScript.
- Open source
- None
- Python
- Web
- Numeric
- Temporal
- Other
- R
- Basic charts
- Maps
- Advanced charts
- Storytelling
Review 1 9 Jul 2021
Usability
The code, well... is lengthy, more complicated than that in Matplotlib/Seaborn and it runs slower.
Overall
Plotly Express is a Python library for data visualization while Dash is is an app for building web applications. Together, they allow to run interactive visualisations on the web browser!
Beauty
Plotly allows to create interactive visualisations and offers more plots than Seaborn. It also offers several default styles and themes for the background of your vizz as well as custom buttons.
Data Viz Projects
https://datavizproject.com/
A tool that helps you identify which type of chart or visual might fit your data set
- Free
- None
- Web
No reviews found
No tutorials found
Vis Palette
https://projects.susielu.com/viz-palette
Chose colors for blind users
- Free
- None
- Other
- Other